HTTP/2 란?
HTTP는 웹상에서 사용하는 프로토콜로 웹서버와 클라이언트 간 웹문서(HTML, 스크립트, 이미지 등)를 전송하기 위한 표준 규약입니다
HTTP의 버전은 현재 3까지 발표된 상태이며 발전 과정으로는 2018년 12월 HTTP over QUIC 프로토콜이 HTTP3.0으로 지정된 것이 최신 버전입니다.
* SPDY와 QUIC은 구글에서 개발한 HTTP의 속도와 보안을 향상 시키기 위해 나온 기술입니다.
- HTTP 0.9 : 초창기 프로토콜
- HTTP 1.0 : TCP Connection, 단일연결
- HTTP 1.1 : Keep Alive, 다중접속, 가상호스트
- SPDY 1.0 : HTTP 전송과 연결 부분 수정
- SPDY 2.0 : TLS기반, HTTP 헤더 압축, 바이너리프로토콜, 멀티플렉싱, Server Push
- HTTP 2.0 : HTTP 헤더 압축, 바이너리 전송, 멀티플렉싱, TLS기반 암호화, HTTP1.1 호환
- HTTP 2.0 over QUIC : UDP기반, 다중화, 혼잡제어
- HTTP 3.0 : UDP + TLS, 멀티플렉싱, RTT최소화
본 포스팅에서 다룰 HTTP/2는 HTTP 1.1의 Keep Alive와 동시 접속 지원, 가상호스트 지원 등의 기술에 구글의 SPDY를 근간으로 속도향상을 위한 HTTP 헤더 압축과 바이너리 전송, 멀티플렉싱, TLS 기반의 암호화 등이 추가된 HTTP Version 2 입니다.
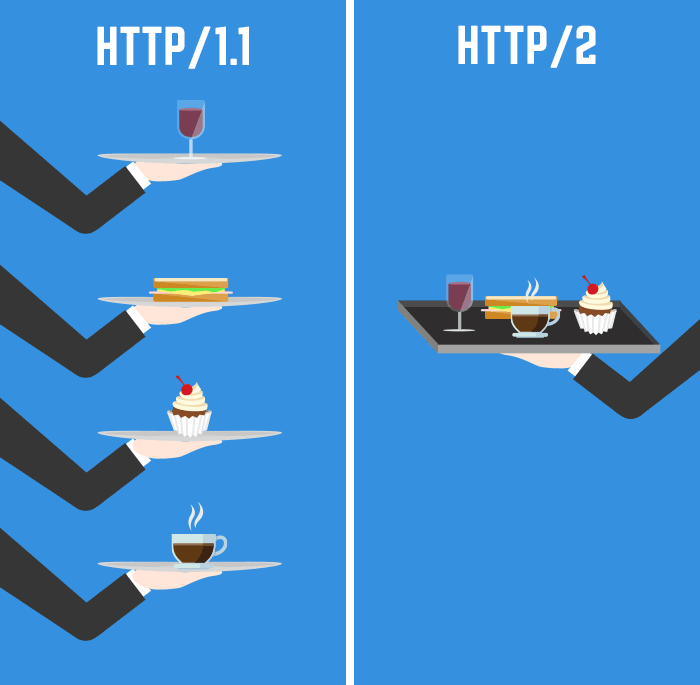
아래는 HTTP/2의 특징 중 하나인 멀티플렉싱 동작을 쉽게 표현한 그림입니다.

HTTP/1.1은 웹페이지를 열었을때 여러개의 리소스를 클라이언트에게 하나씩 개별적으로 전달되어 최종 하나의 웹페이지로 보이지만 HTTP/2는 멀티플렉싱을 통해 여러 커넥션을 하나로 묶어 전달하기에 속도면에서 차이가 나게 됩니다.
왜 HTTP/2를 적용해야 하나?
일반적으로 사용되는 개인 홈페이지나 공공기관 홈페이지 등의 웹서버에서 HTTP/2의 적용사례를 본 적의 드뭅니다. 관리자 입장에서는 화면이 뜨면 그만이고 사용자 입장에서도 클릭했을때 반응이 있으면 그만인 단순 정보 제공 페이지들이기 때문입니다.
하지만 포털사이트나 커머스, 온라인 쇼핑몰 등의 사이트는 사정이 좀 다릅니다. 조금이라도 더 빨라야 많은 양의 정보를 제공할 수 있고 사용자 이탈율도 방지할 수 있기 때문에 RTT(Round-Trip Time)을 최소화 시키려고 CDN을 사용하고 컴퓨팅 파워를 늘려가고 있습니다.
이러한 이유로 포털 사이트나 커머스, 온라인 쇼핑몰 등의 사이트를 보면 HTTP/2가 적용된 사례를 많이 볼 수 있습니다.
개인 블로그나 사이트에 적용해서 좋은점은 속도에 따른 SEO 점수 향상, 응답속도 개선 등이 있으나 이미지나 스크립트 파일 등이 많지 않은 사이트에서는 멀티플렉싱 효과가 없다고 보셔도 됩니다.
사이트의 여러 리소스 파일들의 개별 3-hand-shake를 단 한번의 연결로 Streaming으로 다운받아 오는 역할이기에 이미지나 스크립트 등의 리소스 파일들이 많은 사이트에서 효과가 큽니다.
HTTP/2 확인 방법
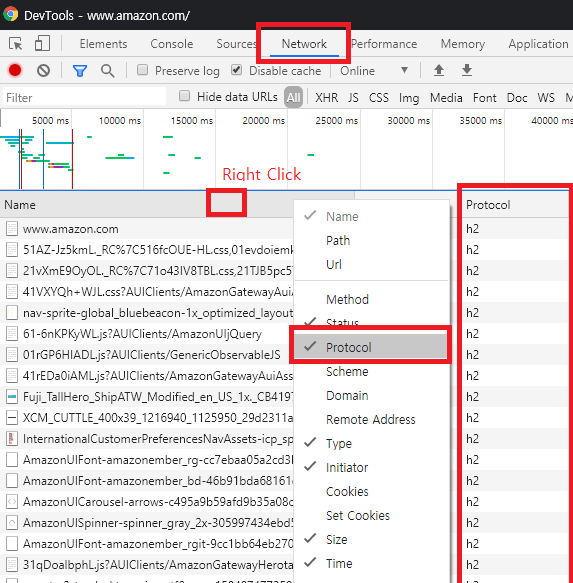
아마존 사이트의 HTTP/2 적용 유무를 크롬 브라우저 기준으로 간단히 확인해 보겠습니다.
크롬 브라우저로 www.amazon.com에 접속하여 f12를 눌러 개발자도구를 열어 Network 탭으로 가봅니다. Name부근을 우측클릭 하셔서 Protocol을 체크하시면 Protocol 컬럼이 보여집니다. 그상태에서 새로고침을 하시면 값이 표시될 겁니다.

http/1.1인 경우 HTTP 1.1이 적용된 사이트이고 현재 Amazone.com은 h2 프로토콜로 보이는데 h2 또는 h2c인 경우 HTTP/2를 의미합니다.
추가로 구글의 경우 http/2+quic으로 프로토콜이 표시될 텐데 이는 HTTP/3을 의미하며 구글에서 개발된거라 구글이 제일 먼저 사용중입니다. 표준화 된 지 얼마 되지 않아 적용사례를 많이 찾을 수는 없으나 UDP 기반이기 때문에 적용하려면 HTTP/2보다는 복잡할 것으로 보입니다.
Amazon Lightsail에 HTTP/2 적용하기
HTTP/2를 적용하기 위해서는 Apache 서버 기준으로 몇가지 조건이 필요합니다.
- HTTPS(OpenSSL 1.0.2 이상의 ALPN[TLS 확장프로토콜] 지원 모듈) 적용
- mpm의 worker 또는 event로 설정
- HTTP2 모듈의 설치 및 활성화
이 중 다행스럽게도…이전 포스팅에서 HTTPS를 적용했으며, 마침 OpenSSL 1.0.2 이상이었고, Lightsail에는 mpm이 event로 기본 동작 되고 있으며, HTTP2모듈이 설치까지 되어 있었습니다.
제가 타 서버에…HTTP/2 적용할때는…Apache 버전 안맞아서 버전 올리고 libnghttp2 모듈 설치하고 mpm worker로 변경하고 OpenSSL 버전 올리고…하나부터 열까지 다 했는데 Lightsail에는 모든게 갖춰져있습니다 ㅜㅜ
그럼 해야할 일은 HTTP2의 활성화 밖에 안남았습니다.
Lightsail의 콘솔창에서 터미널을 열고 아래 명령어로 Apache 설정파일을 편집기로 열어봅니다.
vi /opt/bitnami/apache2/conf/httpd.conf
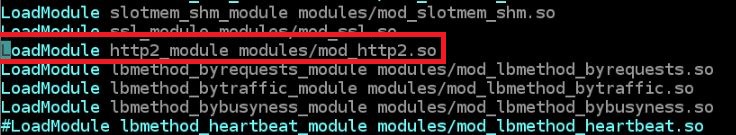
LoadModule http2_module modules/mod_http2.so 의 주석을 해제 해 줍니다.

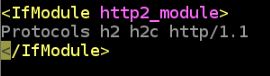
파일 제일 뒷부분에 아래와 같은 설정을 넣어줍니다.
<IfModule http2_module>
Protocols h2 h2c http/1.1
</IfModule>
Code language: HTML, XML (xml)
이는 http2_module이 존재 할 경우 h2, h2c, http/1.1 프로토콜을 지원한다는 뜻이며 우선순위 순으로 지정되어 있습니다. h2를 지원하지 않는 상황이면 http/1.1로 동작됩니다.
이제 저장 후 Apache 재가동을 해봅니다.
sudo /opt/bitnami/ctlscript.sh restart
재가동이 완료되었으면 블로그를 열어 HTTP/2 적용 유무를 확인해 봅니다.
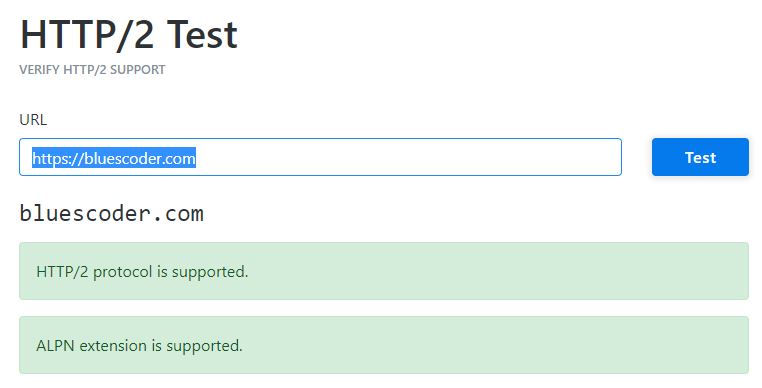
상단에 작성한 크롬브라우저를 통해 확인하여도 되지만 좀 더 편한 방법인 테스트사이트를 활용해 보겠습니다.
https://tools.keycdn.com/http2-test 링크에 접속하셔서 본인 사이트의 도메인을 입력후 확인해 봅니다.

간단한 설정만으로 HTTP/2 와 ALPN 이 모두 적용 되었군요. 어렵지 않고 오래걸리지 않으니 HTTP/1.1을 HTTP/2로 업그레이드 해보시기 바랍니다.



I am so grateful for your blog article. Much thanks again. Cool. Faustine Eli Waylin