지난 포스팅에서는 검색엔진 최적화에 대해 알아보았고 본 포스팅에서는 웹사이트 속도 최적화를 다루어 보도록 하겠습니다.
웹사이트 속도 최적화란?
응답속도 개선 및 리소스(이미지, JS, CSS) 경량화를 통해 사이트의 속도를 향상시키는 것을 의미합니다.
웹사이트를 느리게 하는 다양한 요인들을 찾아내어 개선하는 것이 목표입니다. 주요 요인들을 보자면
- DNS서버 및 서비스 위치 – 국내서비스인데 해외망을 사용하는 해외에 서버가 있다면 느릴 수 밖에 없죠. 처음에 도입시 서버 위치를 서비스 목적에 맞게 잘 선택해야 합니다.
- Computing Power – 저사양 웹서버에서는 아무래도 응답속도가 느릴 수 밖에 없습니다.
- 과도한 Javascript 사용 – 화면을 동적으로 표현하기 위해 과도한 JS 사용은 페이지 속도를 낮추게 됩니다.
- Image 크기 – 고화질의 고용량 이미지를 게시할 경우 클라이언트는 이미지를 다운받느라 속도가 느려지게 됩니다.
- 폰트 사용 – 웹폰트가 아닌 일반 폰트의 사용으로 웹페이지 다운속도를 저하시킵니다.
- HTML 소스 및 CSS, JS의 많은 공백 – 공백 및 개행문자로 인한 소스 용량이 증가하게 되고 이로 인한 속도저하가 발생됩니다.
이 중 직접적으로 조치가 가능한 부분은 HTML, CSS, JS의 경량화 작업이 있으며 이미지 크기와 과도한 스크립트 사용은 사용자 및 관리자가 사용하면서 주의해야 할 부분입니다.
이미지의 경우 주기적인 사이즈 및 용량 최적화 작업 등을 지원하는 최적화 플러그인이 있으나 처음 업로드 시 알맞은 사이즈로 조정하여 올리시는 것이 좋습니다.
과도한 스크립트 사용은 JS를 많이 사용하는 플러그인을 사용 시 발생가능하므로 JS를 최소화한 플러그인을 선택하시는 것이 좋습니다.
HTML, CSS, JS의 최적화는 가벼운 최적화 플러그인을 통해 해결해 보도록 하겠습니다. 최적화 작업을 적용하기 전에 먼저 본인 사이트를 점검해 봅니다.
사이트 상태 점검하기
사이트 속도를 점검해주는 사이트에서 본인의 사이트 현재 상태를 점검해 봅니다.
주요 속도점검 사이트로는
많이 사용하시는 속도점검 사이트이며 WebPageTest의 경우 공공기관이나 지자체 등에서 속도점검 지표로 삼고 있고 많은 기업들이 파트너로 참여중인 사이트입니다.
WebPageTest는 옵션이 많고 타겟팅하는 부분에 따라 속도차이가 많이 나기때문에 간단히 점검하기에는 구글이나 핑돔이 나은 것 같습니다. WebPageTest 사이트는 나중에 따로 포스팅 해보도록 하겠습니다.
본 포스팅에서는 핑돔을 사용하여 점검을 해보겠습니다. 위의 핑돔 사이트에서 URL과 지역을 고르시고 START TEST를 눌러주시면 하단에 결과가 나타납니다.

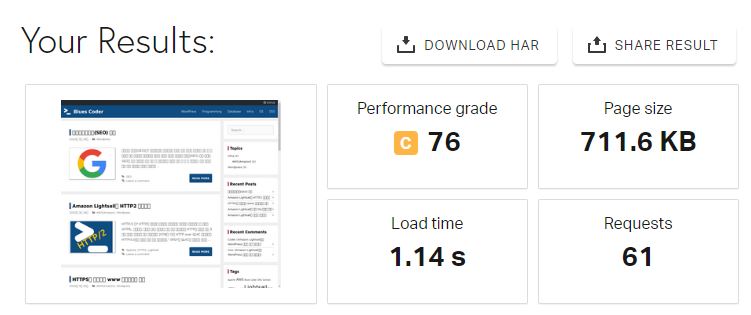
최적화 작업 전 C등급의 76점을 받고 페이지 사이즈는 711.6KB, 로딩타임은 1.14초, Requests는 총 61건의 이미지, CSS, JS 등을 받은걸로 확인이 되네요.
이제 몇가지 작업을 통해 점수를 끌어올려보겠습니다.
Autoptimize 플러그인
GeneratePress에서 최적화 작업시 소개된 플러그인으로 플러그인 자체도 가벼운데다 필요한 기능만 있어 간단히 적용하기 좋습니다. 타 테마에도 적용이 가능한 부분이니 시도해보시기 바랍니다.
플러그인 추가에서 Autopimize 를 검색 후 설치 및 활성화를 시켜줍니다.

주요 기능은 HTML, JS, CSS의 불필요한 공백을 제거함으로써 페이지의 용량을 줄여 속도를 개선하는 부분과 JS를 header 태그 안으로 삽입, CSS파일을 하나로 통합 하는 등의 통합기능으로 리소스 수를 줄이는 기능 등이 있습니다.
설치하신 후 관리자페이지의 설정 – Autoptimize를 클릭해보시면 Settings 창이 나타납니다.

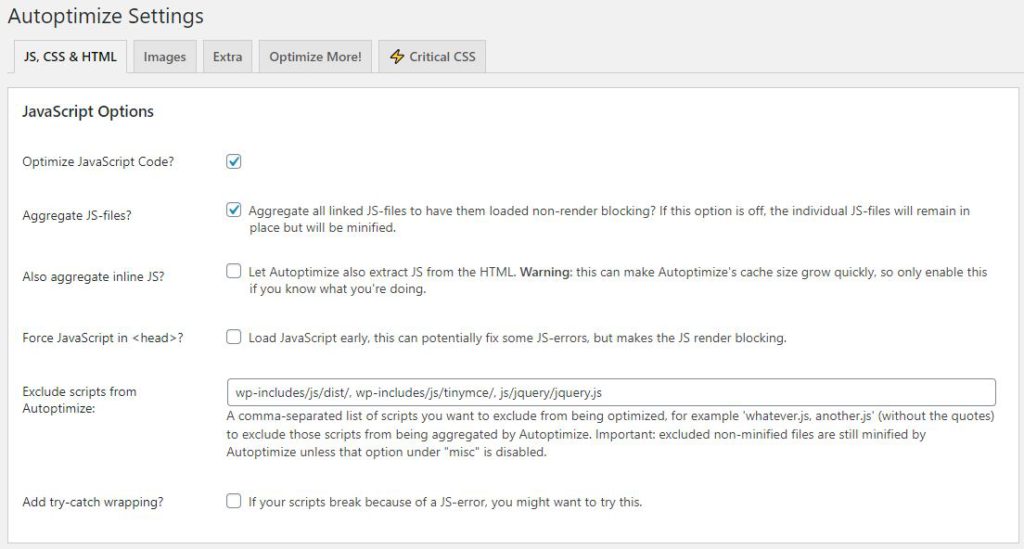
먼저 JavaScript Options 부분에서는 Optimize JavaScript Code?를 체크해 주시고 Aggregate JS-Files?를 체크합니다.
JavaScript 파일을 minify(경량화) 시켜주는 옵션입니다. Aggregate JS-files 옵션은 체크해보시고 사이트 스크립트 동작에 문제가 생기실 경우 체크해제 하시면 되겠습니다.
화면구성할 때 JS가 쓰이는 경우 위의 옵션을 사용 시 영향이 있으니 확인 후 사용하시기 바랍니다.

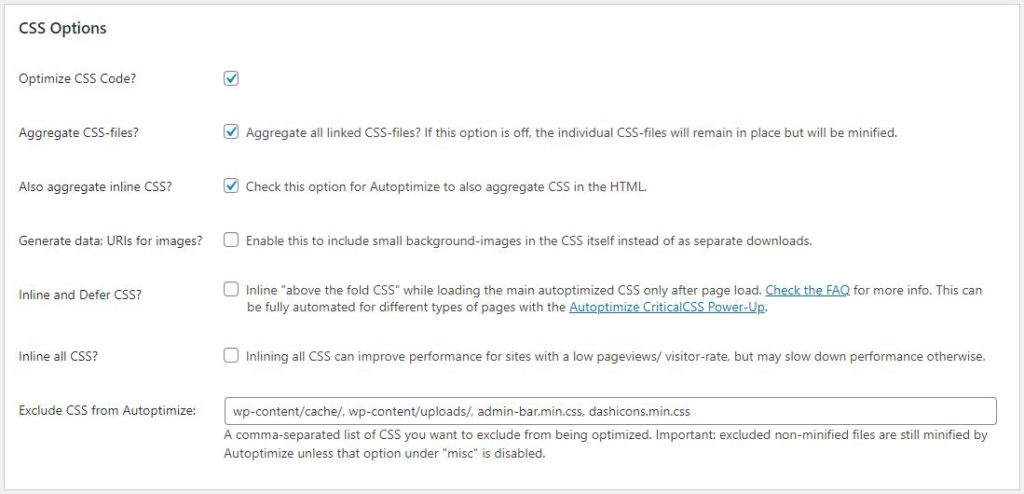
CSS 부분에서도 Optimize CSS Code? 체크와 아래 두개의 체크박스를 체크해줍니다.
CSS도 마찬가지로 Aggregate CSS-files는 먼저 체크해 보신 후에 테스트 하시고 최종 적용하시기 바랍니다.

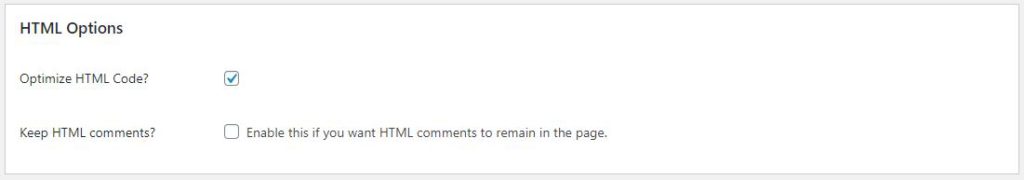
HTML은 Optimize HTML Code?에만 체크해주시고 아래의 코멘트 유지부분은 체크하지 않습니다.

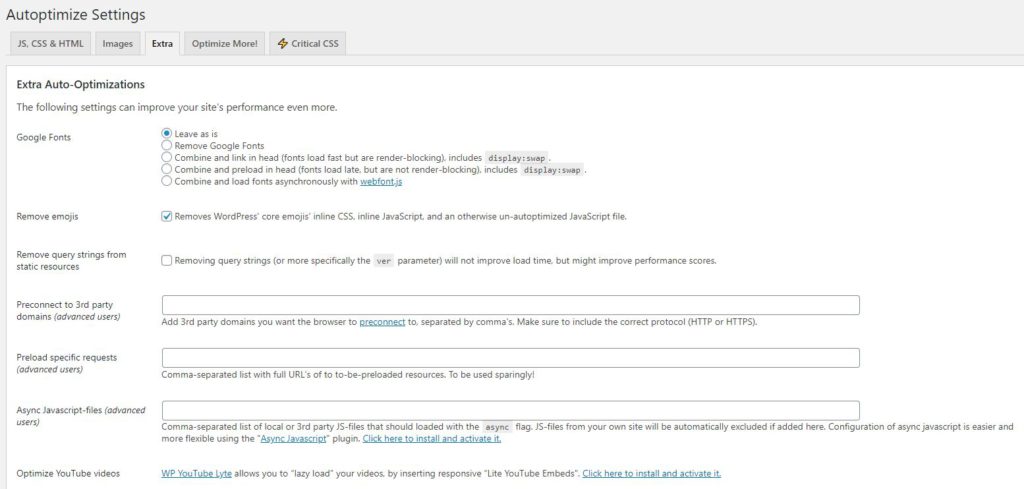
Extra 세팅부분을 보시면 Emoji에 대한 설정이 보입니다. Emoji는 문자 조합으로 이모티콘을 표시하는 기능인데 사용 안하신다면 REMOVE에 체크해주시면 되겠습니다.
Remove query string 부분은 일단은 체크를 하지 않았으나 로딩속도 개선을 위해서는 체크를 하지 마시고 단순히 점수를 올리신다면 체크를 하시면 되겠습니다.
Autoptimize 플러그인에서는 이정도만 적용하셔도 사이트 성능 향상에는 도움이 되실 겁니다.
Lazy Loader 플러그인
Lazy Load는 화면에 보이는 부분의 이미지만 불러오고 나머지 이미지들은 스크롤로 화면에 보이기 시작할 때 불러오는 이미지 다운로드를 최소화 하는 역할을 합니다.
Lazy Load를 적용하여 한 페이지에 이미지가 많은 경우 부분의 이미지만 로딩되기 때문에 효율적이고 서버단에서는 불필요 트래픽을 방지하는 역할도 합니다.
Lazy Load 플러그인 중 Lazy Loader라는 플러그인을 설치해 봅니다.

Lazy Load의 문제점인 스크롤 시 이미지가 늦게 뜨는 현상을 최소화 한 플러그인으로 이미지 뿐만 아니라 iFrame이나 동영상, 유튜브 등 도 Lazy Load를 지원하고 있습니다.
설치 후 활성화만 하게 되면 따로 설정 메뉴 없이 이미지는 바로 사용 가능하며 이미지 외의 설정이 필요하실 경우 관리자 페이지의 설정 – 미디어에서 설정하시면 되겠습니다.
두가지 플러그인이 모두 설정 되었다면 사이트 상태를 다시 점검해 봅니다.
최적화 후 사이트 상태 점검

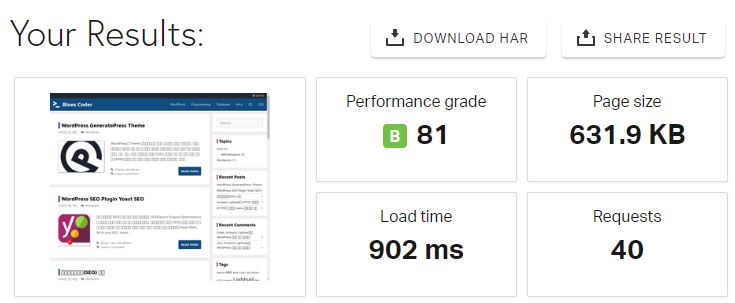
기존 대비 등급은 C에서 B로 향상, 점수도 5점이 올랐네요. 페이지 사이즈도 80KB 감소, 로딩타임 0.2초 감소, Request는 21개나 줄었습니다.
플러그인 두개로 위와 같은 좋은 결과를 얻을 수 있었습니다. Requests의 감소가 큰 역할을 했다고 봅니다.
여기서 점수를 더 올리겠다면 위의 결과 하단에 상세 결과가 나오는데 제 경우에는 다른건 다 Pass이지만 DNS응답과 Browser Cache부분에서 걸리네요.
Browser Cache도 플러그인이 존재하지만 소스 수준에서의 캐시적용이라 오히려 득보다는 실이 클 듯 하여 Apache 서버단에서 설정하는 부분을 따로 다루도록 하겠습니다.
마무리
워드프레스의 속도 문제는 테마와 플러그인의 선택에 있는 것 같습니다. 같은 기능이어도 스크립트 작성 능력에 따라 페이지 속도가 차이나고 사용 리소스에 따라도 차이가 많이 납니다.
특히 플러그인 선택 시에는 기능에 충실한 최소화된 플러그인을 테스트 후 적용하시는 것이 최적화 유지에 도움이 됩니다. 스크립트를 최소화 하여 사이트를 운영 유지해 나가시는 것이 좋습니다.



I just like the helpful information you supply for your articles. Jeannie El Darsie